概要
vercelのv0が引き続き性能が上がっているとのことなので試してみました。
早速作ってみた
以前作ってみたアスリートトラッカーと同じようなものを作らせてみました。
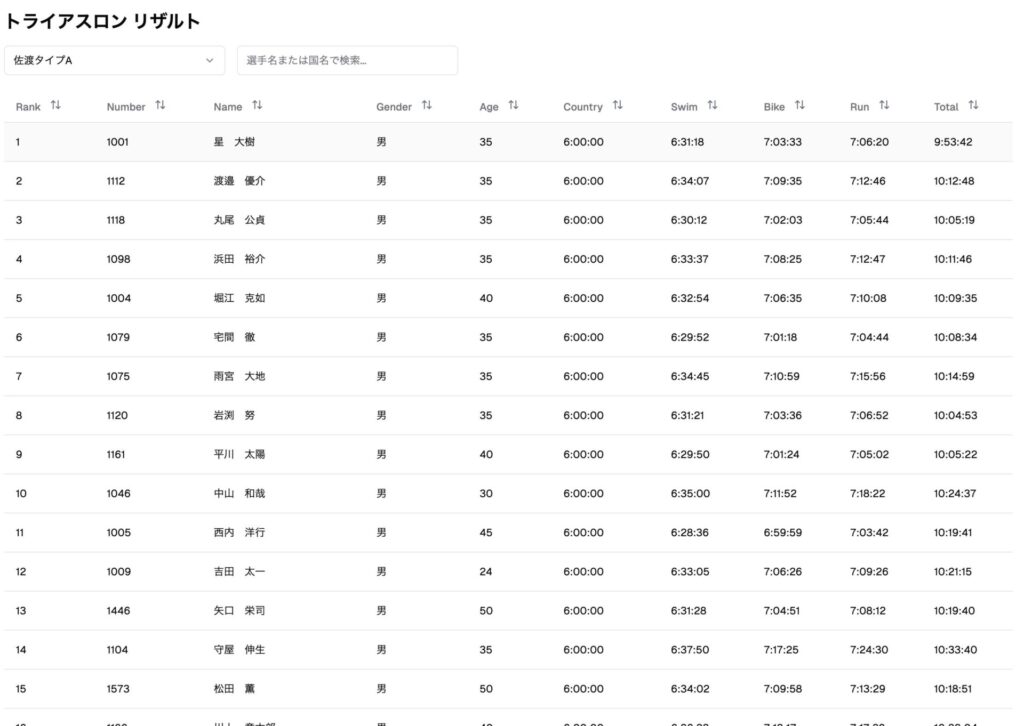
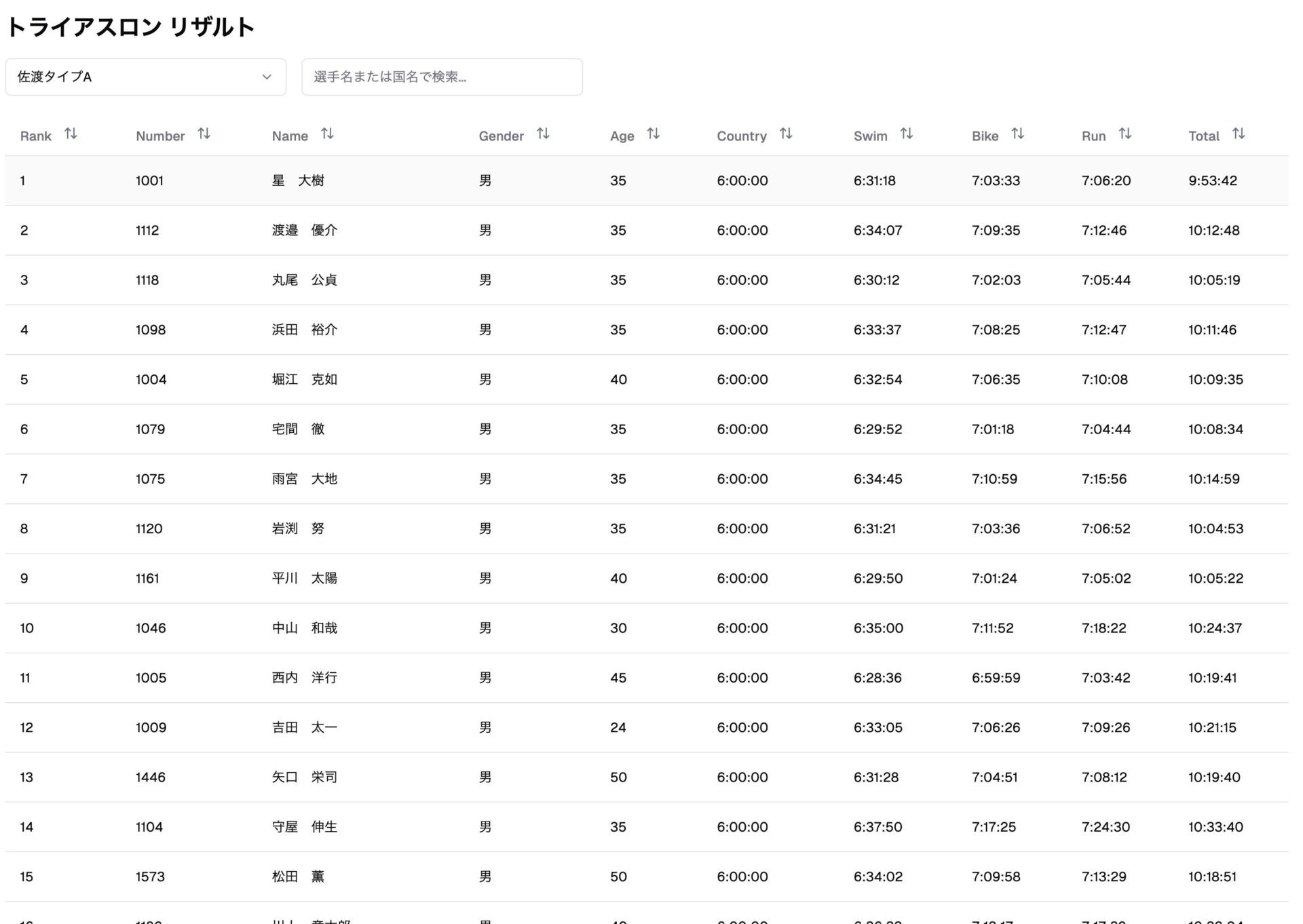
まず、たった5分で以下のクオリティのものができました。
Triathlon Results - v0 by Vercel
Build full-stack apps, ask questions, and more.

v3で上記の物ができたので、3回のプロンプトだけで作れています。
それ以降、デザインを調整したり機能を追加したりすると自分のやりたい方向とはズレてきたり、基本機能がリグレッションしたりするので諦めました。
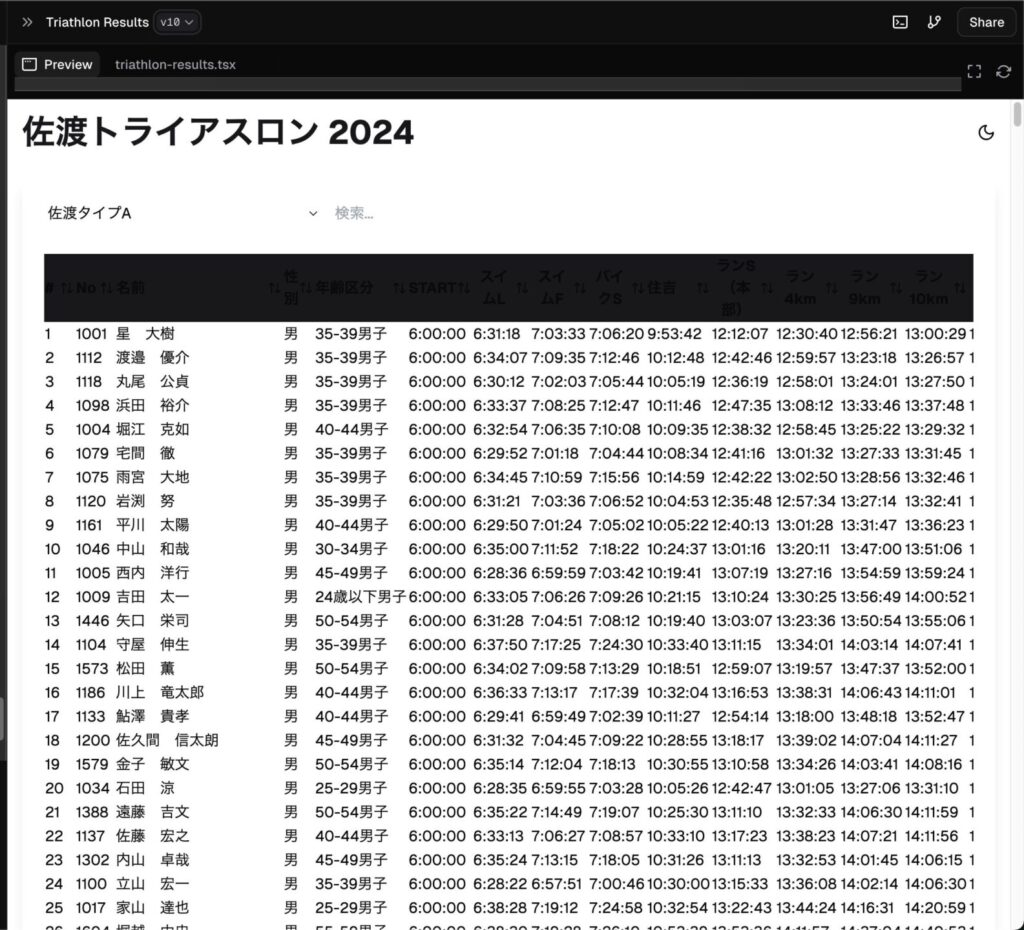
たとえば、v11は以下のような感じ。

v3のときのソースコード
こちらにおいておきます。





コメント